Kupas tuntas cara membuat horizontal menu dan vertical menu di blog. Sudah banyak blog yang membicarakan dan membahas tentang cara-cara dalam membuat menu navigasi di blog.
Dan ini salah satu nya.Anda bisa membuat menu horizontal navigation dengan "SOftware CSS Menu Generator",Mungkin itu vertikal maupun horizontal. Kali ini penulis akan membahas tuntas tentang cara membuat menu navigasi horizontal maupun vertical di blog.Sebenarnya bukan hanya Vertical dan Horizontal menu saja yang bisa kita buat dengan CSS Menu Generator, Tetapi kita juga bisa membuat jenis tamplian menu yang lain. Macam-macam tampilan menu yang bisa kita buat antara lain:
Dan ini salah satu nya.Anda bisa membuat menu horizontal navigation dengan "SOftware CSS Menu Generator",Mungkin itu vertikal maupun horizontal. Kali ini penulis akan membahas tuntas tentang cara membuat menu navigasi horizontal maupun vertical di blog.Sebenarnya bukan hanya Vertical dan Horizontal menu saja yang bisa kita buat dengan CSS Menu Generator, Tetapi kita juga bisa membuat jenis tamplian menu yang lain. Macam-macam tampilan menu yang bisa kita buat antara lain:
1. Vertical Menu
2. Horizontal Menu
3. Combo-Box Menu
4. Pulldown Menu
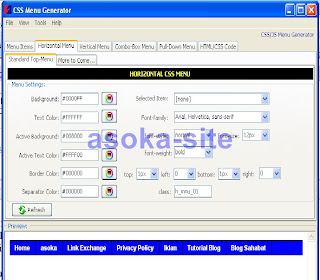
Dan ini dia screenshotnya:
Bagaiana,menarik Bukan?
Saya yakin semua sobat blogger sudah mengetahui apa itu Menu Navigasi Horizontal maupun Vertical. Contoh penerapan menu Horizontal bisa di lihat pada blog ini,tepatnya diatas posting tulisan ini. Tepat diawah header. Di sana,saya menempatkan Navigasi Home, Link Exchange. Privacy Policy, dan Site Map. Namun ,tampilan pada menu horizontal itu bukanlah hasil karya penulis sendiri,melainkan berdasarkan tutorial dari Blogger sahabat. Karena itu,penulis mencari cara lain untuk membuat menu horizontal dengan desain sendiri. Dapat lah software ini , "CSS Menu Generator".
Sebelumnya,silahkan download software nya dulu disini, atau pada tombol download di bawah post.CSS Menu Generator ini tidak terlalu rumit,System Requirment nya pun sederhana, hanya :
2. Horizontal Menu
3. Combo-Box Menu
4. Pulldown Menu
Dan ini dia screenshotnya:
 |
| Vertical Menu |
 |
| Combo-Box Menu |
 |
| Pull Down Menu |
Saya yakin semua sobat blogger sudah mengetahui apa itu Menu Navigasi Horizontal maupun Vertical. Contoh penerapan menu Horizontal bisa di lihat pada blog ini,tepatnya diatas posting tulisan ini. Tepat diawah header. Di sana,saya menempatkan Navigasi Home, Link Exchange. Privacy Policy, dan Site Map. Namun ,tampilan pada menu horizontal itu bukanlah hasil karya penulis sendiri,melainkan berdasarkan tutorial dari Blogger sahabat. Karena itu,penulis mencari cara lain untuk membuat menu horizontal dengan desain sendiri. Dapat lah software ini , "CSS Menu Generator".
 |
| Screenshot Css Menu Generator |
Sebelumnya,silahkan download software nya dulu disini, atau pada tombol download di bawah post.CSS Menu Generator ini tidak terlalu rumit,System Requirment nya pun sederhana, hanya :
- Windows
- 256 MB RAM
- 10 MB HDD
- IE 5.5+
Setelah sobat download,silahkan instal pada Komputer sobat. Setelah Instalasi selesai,sobat bisa langsung membuka aplikasi CSS Menu Generator dan siap untuk berkreatifitas membuat Menu untuk Blog Sobat. Setelah Menu nya sudah jadi,silahkan masuk ke tahap selanjutnya,yaitu memasangnya di Blog. Untuk memasangnya ke dalam blog,sobat hanya perlu memasuk kan scrip yang di berikan dari CSS Menu Generator ke HTML Blog sobat. Disana nanti,sobat akan diberi dua buah scrip. Yang satu scrip CSS,dan yang satunya lagi adalah script javascript yang bisa sobat pasang dimanapun sobat mau. Bisa di atas Header,dibawah header,maupun di sidebar (untuk vertical menu). Semua terserah sobat. Untuk kode CSS nya sendiri ,sobat tinggal mem-paste kannya diatas tag ,atau,kalau tidak mau repot-repot, sobat bisa memanfaatkan fitur baru Blogger untuk edit template. Caranya :
1. Masuk ke menu Rancangan/Setting ,
2. Klik submenu Perancang Template (yang ada iconnya), Mungkin sobat akan diminta untuk menunggu loading beberapa saat.
3. Setelah loading selesai,klik menu advance
4. Pada submenu Advance yang paling bawah,disana akan ada menu Add CSS,
5. Masuk ke menu Add CSS, dan pastekan kode CSS yang diberikan CSS Menu Generator tadi.
6. Jangan lupa klik tombol APLLY TO BLOG yang ada di pojok kanan atas halaman.
1. Masuk ke menu Rancangan/Setting ,
2. Klik submenu Perancang Template (yang ada iconnya), Mungkin sobat akan diminta untuk menunggu loading beberapa saat.
3. Setelah loading selesai,klik menu advance
4. Pada submenu Advance yang paling bawah,disana akan ada menu Add CSS,
 |
| Tampilan Menu Advance tempat untuk Paste Kode CSS |
5. Masuk ke menu Add CSS, dan pastekan kode CSS yang diberikan CSS Menu Generator tadi.
6. Jangan lupa klik tombol APLLY TO BLOG yang ada di pojok kanan atas halaman.












Tidak ada komentar:
Posting Komentar